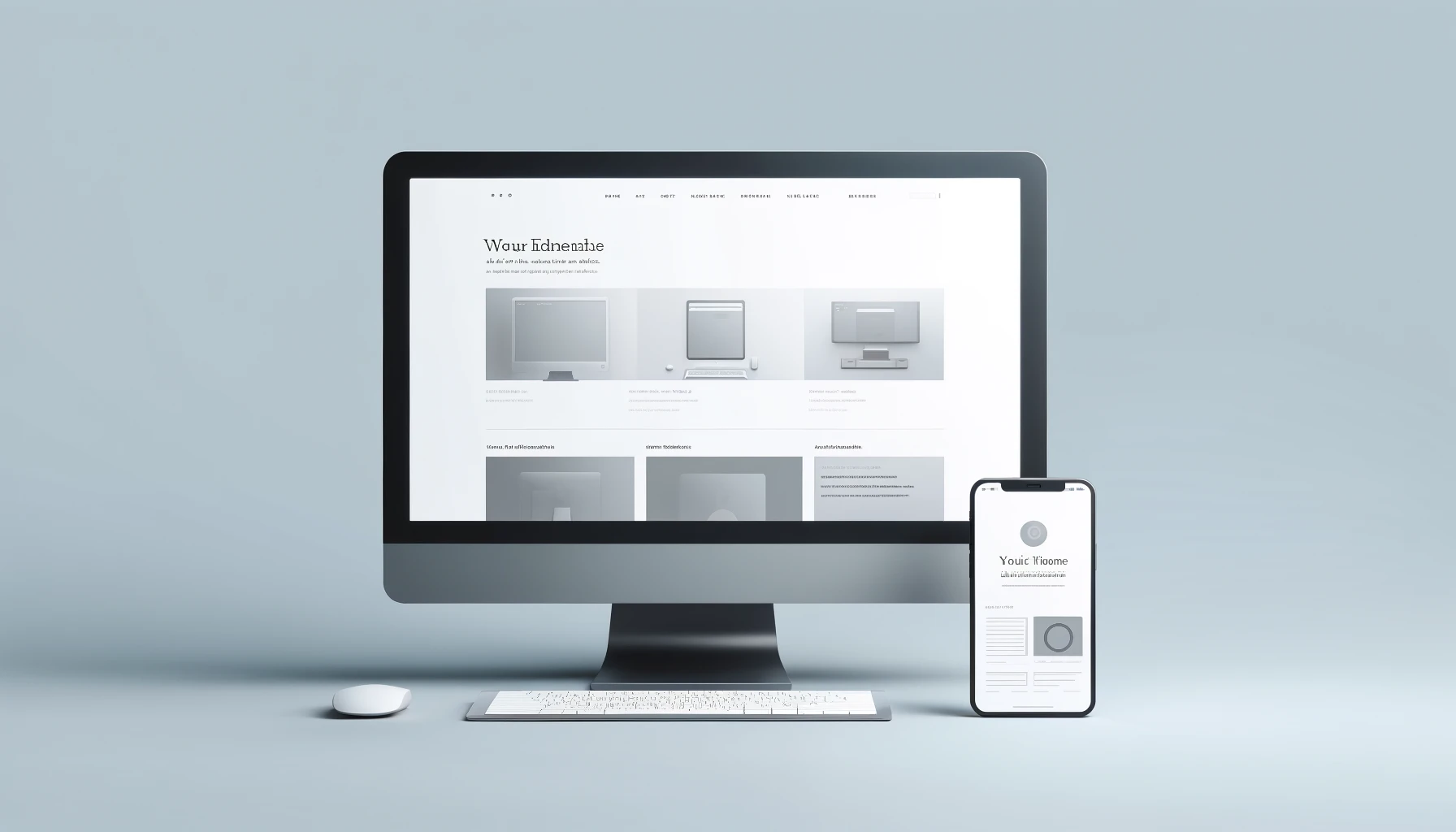
Le design minimaliste est un art sous-estimé, en particulier dans le domaine du web. Bien que nous ayons tous entendu l’expression « Less is more », il est souvent plus facile à dire qu’à faire. Avec les progrès technologiques qui ouvrent de nouvelles possibilités en matière de conception de sites, il devient de plus en plus difficile de résister à l’envie d’ajouter des fioritures.
Les avantages du minimalisme dans le web design
Le design minimaliste profite aux utilisateurs en offrant des temps de chargement plus rapides et une meilleure compatibilité entre les tailles d’écran. De plus, une conception d’interface utilisateur simple est adaptée à la navigation mobile, sans nuire à l’expérience utilisateur sur ordinateur. Voici quelques avantages clés :
12 exemples inspirants de sites web minimalistes
Nous avons rassemblé 12 de nos designs de sites web minimalistes préférés pour vous inspirer à faire plus en faisant moins. Ces exemples montrent comment le minimalisme peut être mis en œuvre de manière créative et impactante.
Ce site fait une déclaration forte avec seulement quelques éléments surdimensionnés. La typographie imposante et le schéma de couleurs contrasté créent un impact visuel saisissant.
Site web : https://hallobasis.com/

Avec ses illustrations SVG vibrantes et sa typographie audacieuse, ce site de radio laisse la musique parler d’elle-même. Le design épuré met en valeur le contenu essentiel.
Site web : https://jazzfm.ro/

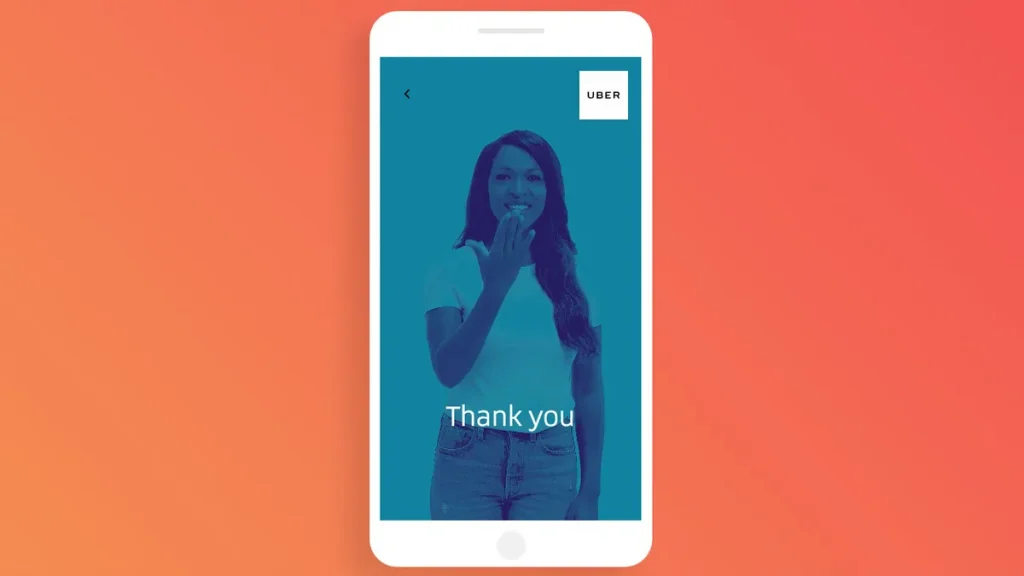
Ce site propose une solution à un problème d’accessibilité, sans en faire trop. Les vidéos simples et le peu de texte permettent au contenu de parler de lui-même.
Site web : https://www.ubersignlanguage.com/

Des éléments épurés et des animations magiques créent une ambiance de découverte sur ce site futuriste. Chaque détail est soigneusement conçu.
Site web : http://evoulve.com/

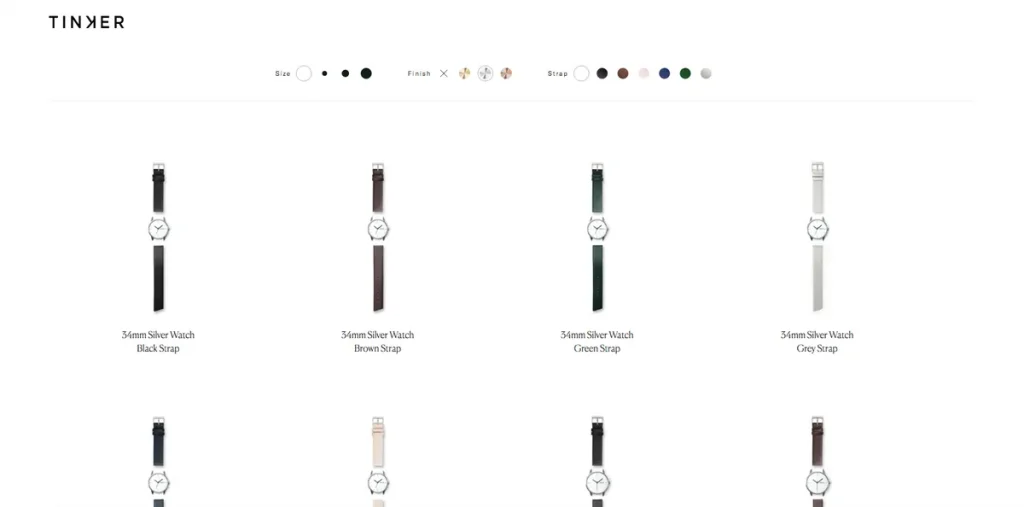
L’interface utilisateur de ce site de vente de montres est réduite à l’essentiel. Les options limitées facilitent la sélection pour les clients.
Site web : https://tinkerwatches.com/

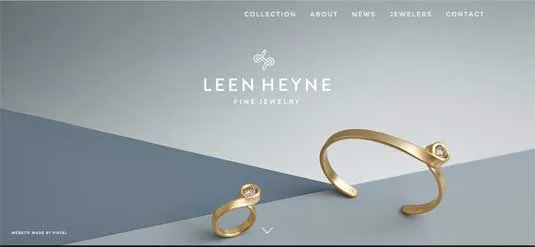
Le joaillier dirige l’œil du spectateur sur son site web en mettant l’accent sur ses produits, entourés d’un espace blanc généreux.
Site web : http://leenheyne.nl/

Le contraste saisissant entre l’image centrale et les éléments textuels et iconographiques maintient l’intérêt sur ce site d’ingénierie UX.
Site web : http://weaintplastic.com/

Malgré de nombreux éléments à l’écran, Nua Bikes parvient à attirer l’attention sur son produit grâce à un texte condensé et beaucoup d’espace blanc.
Site web : http://www.nuabikes.com/

Avec son arrière-plan noir et ses lettres blanches audacieuses, ce site amusant a un objectif clair : permettre aux gens de personnaliser des messages avec des gestes de la main.
Site web : http://sendamessage.to/

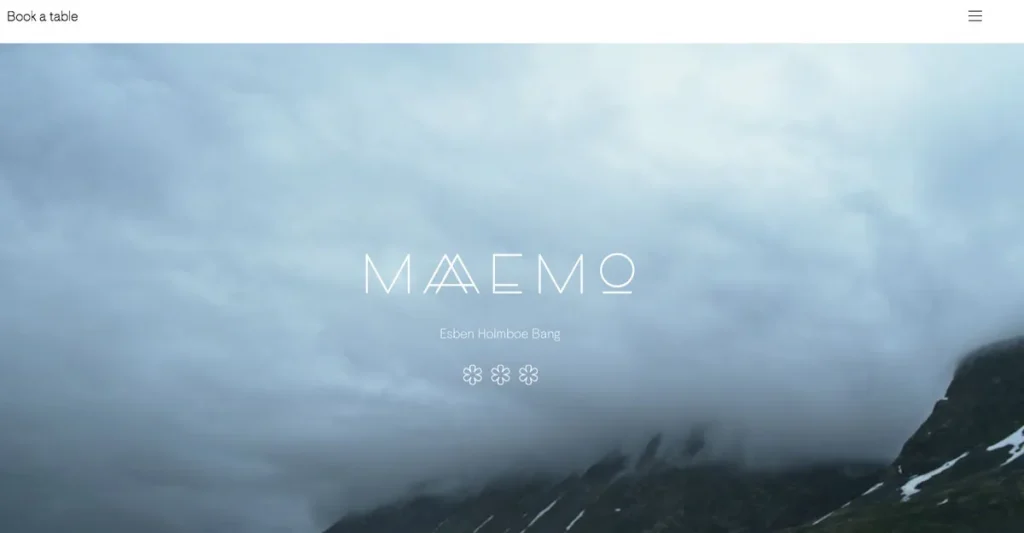
Le minimalisme crée une ambiance haut de gamme pour le site de ce restaurant triplement étoilé. Les visuels atmosphériques racontent une histoire culinaire.
Site web : http://maaemo.no/

La palette noir et blanc et la cohérence typographique mettent l’accent sur le texte de ce site promotionnel interactif pour le thriller de science-fiction Ex Machina.
Site web : http://ava-sessions.com/

Ce vendeur de polices d’icônes attire l’attention sur la zone interactive centrale grâce à des éléments minimes et un arrière-plan coloré en constante évolution.
Site web : https://symbolset.com/

En conclusion
Ces exemples montrent que le minimalisme dans le web design ne signifie pas un manque de créativité ou d’impact. Au contraire, en se concentrant sur l’essentiel et en utilisant judicieusement les éléments visuels, il est possible de créer des sites web à la fois élégants, performants et mémorables. Osez la simplicité !